安装
本文将介绍如何安装并使用 @form-create/vant 组件库,包括在浏览器环境和通过 npm 安装的方法。
注意
若遇到问题,请更新 UI 框架和 FormCreate 版本至最新版。
使用 npm 安装
通过 npm 安装可以更好地与现代构建工具(如 Webpack)集成。
sh
npm install @form-create/vant@^3
npm install vant引入和挂载
js
// 引入 form-create-vant 组件库
import formCreateMobile from '@form-create/vant';
import vant from 'vant';
import 'vant/lib/index.css';
// 在 Vue 应用中使用
const app = Vue.createApp({});
app.use(formCreateMobile);
app.use(vant)
app.mount('#app');浏览器环境
在浏览器中你可以通过直接引入相关的 CDN 链接来进行安装。
html
<!-- 引入 Vant 的样式文件 -->
<link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/vant@4/lib/index.css"/>
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
<script src="https://fastly.jsdelivr.net/npm/vant@4/lib/vant.min.js"></script>
<!-- 引入 formCreate -->
<script src="https://cdn.jsdelivr.net/npm/@form-create/vant/dist/form-create.min.js"></script>
<!-- 初始化 Vue 应用并挂载组件 -->
<script>
const app = Vue.createApp({});
app.use(vant); // 使用 Vant 组件库
app.use(formCreateMobile); // 使用 form-create-vant 组件
app.mount('#app');
</script>创建表单
vue
<template>
<!-- 使用 form-create-mobile 组件 -->
<form-create-mobile :rule="rule" v-model:api="api" v-model="formData" :option="options"/>
</template>
<script setup>
import { ref } from 'vue';
import formCreateMobile from '@form-create/vant';
const api = ref({});
const formData = ref({});
const options = ref({
onSubmit: (formData) => {
alert(JSON.stringify(formData)); // 提交表单时弹出表单数据
},
resetBtn: true // 显示重置按钮
});
const rule = ref([
{
type: 'input',
field: 'goods_name',
title: '商品名称',
value: 'form-create'
},
{
type: 'checkbox',
field: 'label',
title: '标签',
value: [0, 1, 2, 3],
options: [
{ label: '好用', value: 0 },
{ label: '快速', value: 1 },
{ label: '高效', value: 2 },
{ label: '全能', value: 3 }
]
}
]);
</script>兼容
- vant ^4.0
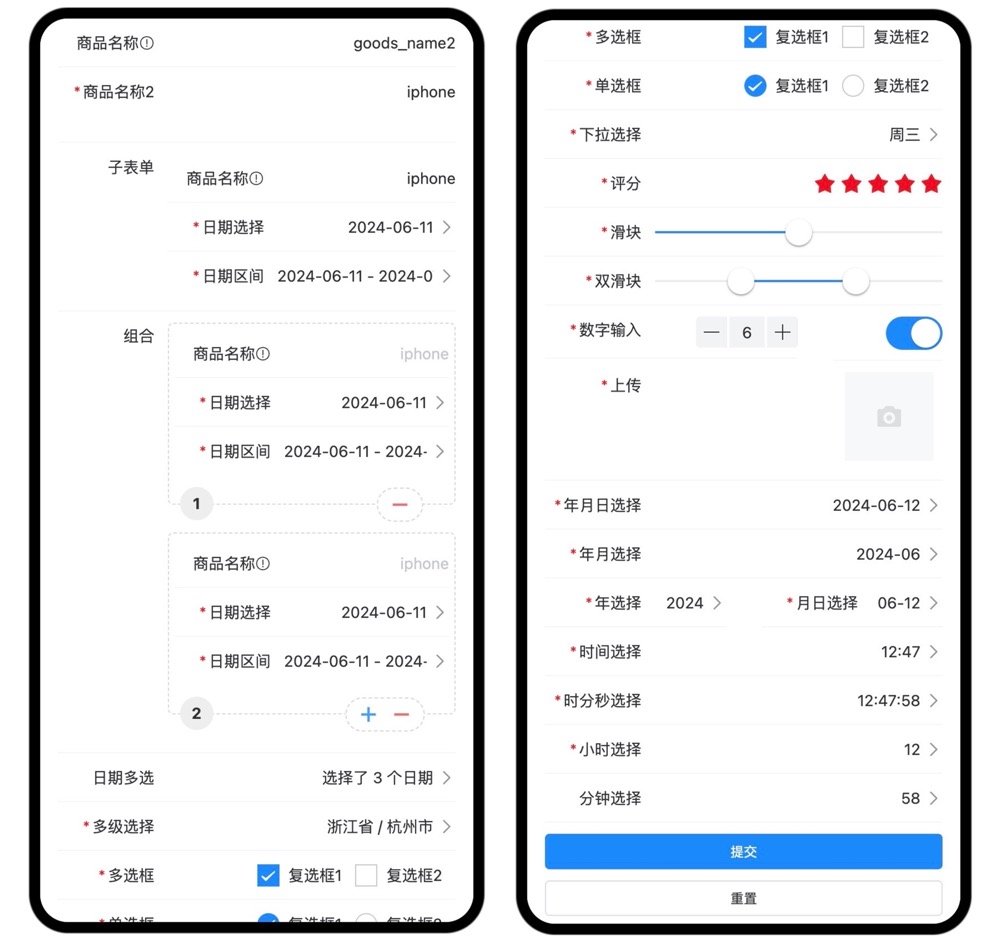
图例