组件生成规则
在 FormCreate 中,组件生成规则定义了如何通过 JSON 配置生成表单组件。了解和使用这些规则,您可以灵活地创建和控制各种表单元素。
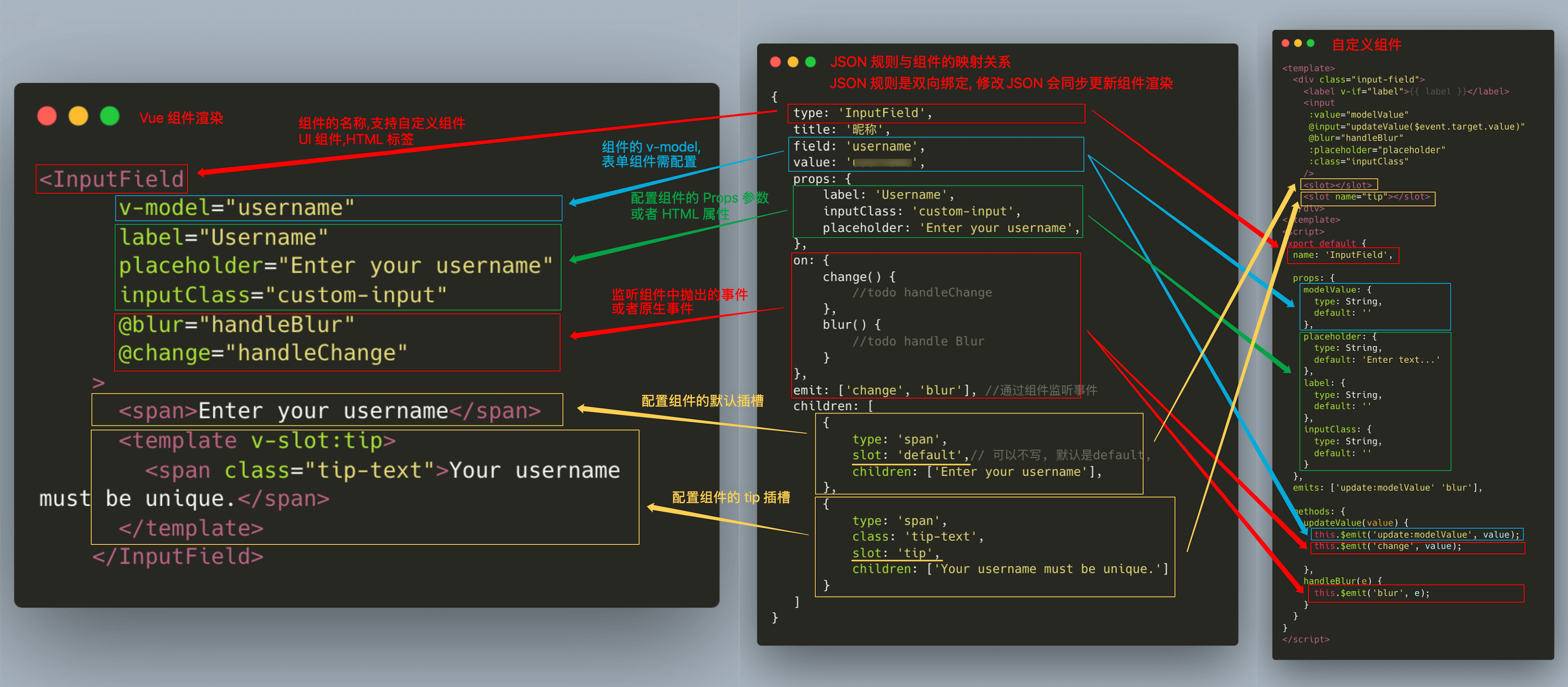
以下是如何通过 JSON 生成一个 input 组件的简单示例:
组件生成规则说明

JSON 规则和组件映射关系

注意
表单的参数需要使用 ref 包裹实现响应式,不能直接置于计算属性(computed)中。rule 不能放在计算属性中!!!
在弹窗中渲染表单时,建议先对规则进行深拷贝再使用,可避免多处引用导致的数据污染问题。
通过修改 key 字段可以强制重新渲染组件。
生成规则不能在不同UI框架间混用,可能存在兼容性问题。
数据结构
ts
type Rule = {
// 生成组件的名称,例如 'input', 'select' 等
type: string;
// 表单字段名称,用于数据绑定
field?: string;
// 组件的唯一标识符
name?: string;
// 字段标签
title?: string;
// 组件的提示信息
info?: string;
// 组件的默认值
value?: any;
// 是否原样生成组件,不嵌套的`FormItem`中
native?: boolean;
// 组件的属性配置
props?: Object;
// 组件的内联样式
style?: string | Object;
// 组件的 class 样式类
class?: string | Array<string>;
// 设置组件的 id
id?: string | Array<string>;
// 组件事件处理函数
on?: { [key: string]: Function | Function[] };
// 组件的生成周期回调
hook?: { [key: string]: Function | Function[] };
// 插槽名,用于组件嵌套
slot?: string;
// 组件的 key,通常用于列表渲染时的唯一标识
key?: string;
// 是否必填
$required?: boolean | string | Object;
// 组件的选项列表,适用于 `radio`, `select`, `checkbox` 等组件
options?: Array<any>;
// 选项插入的目标属性,默认插入到 `props.data` 中
optionsTo?: string;
// 是否原样生成组件,而不使用 FormItem 包裹
native?: boolean;
// 是否隐藏组件(不会渲染 DOM 元素)
hidden?: boolean;
// 是否显示组件(有 DOM 渲染,但可能不可见)
display?: boolean;
// 是否开启事件注入
inject?: boolean|Object;
// 表单提交时是否忽略该字段, 当等于'hidden'时组件隐藏时忽略
ignore?: boolean| 'hidden';
// 组件的验证规则
validate?: Object[];
// 子组件列表,用于嵌套子组件
children?: Rule[];
// 组件的联动控制,控制其他组件的显示与否
control?: Array;
// 动态计算组件的指定字段,当依赖值发生变化时将自动重新计算并更新结果
computed?: Object;
// FormItem 的配置
wrap?: Object;
// 设置组件的布局规则
col?: Object;
// 自定义属性,如远程数据获取等
effect?: {
// 加载远程数据
fetch?: Object,
};
// 设置组件的前缀内容,通常用于在输入框前显示图标或文本
prefix?: string|Rule;
// 设置组件的后缀内容,通常用于在输入框后显示图标或文本
suffix?: string|Rule;
// 设置组件的自定义指令
directives?: object;
// 是否缓存组件,只触发一次渲染
cache?: boolean;
// 设置回调函数,用于动态更新组件的内容
update?: (value:any, api:Api, origin:{
// init初始化触发,link关联触发,value变化触发
origin: 'change' | 'init' | 'link';
// 关联触发的字段名
linkField?: string;
}) => bool|undefined;
// 通过函数渲染插槽
renderSlots?: {
default?: (scope) => Vnode | Vnode[];
[slot: string]: (scope) => Vnode | Vnode[];
}
// 配置哪些字段变化时会触发当前组件的 `update` 回调
link?: string[];
// 设置`props`中需要双向绑定属性的名称
sync?: string[];
// 使用`emit`方式监听的事件名
emit?: string[];
// 自定义组件 `emit` 事件的前缀,默认是组件的 `field` 字段
emitPrefix?: string;
// 定义用于当前规则渲染的自定义组件
component?: boolean;
// 其他扩展属性
[key: string]: any;
}基础配置
| 属性名 | 类型 | 说明 |
|---|---|---|
| type | string | 设置生成的组件类型名称,例如 'input', 'select' 等。它支持配置标准表单组件、自定义 Vue 组件以及 HTML 标签。 |
| field | string | 表单组件的字段名称,通常用于数据绑定。每个表单项的 field 都应该是唯一的,用于将组件的值与表单数据进行关联。 |
| title | string|Rule | 字段的标题,通常显示为表单标签。 |
| name | string | 设置组件的别名,用于通过 api获取规则。 |
| value | any | 组件的默认值。 |
| info | string|Rule | 设置组件的提示信息配置说明 |
| native | boolean | 是否原样生成组件,不嵌套的FormItem中。 |
| hidden | bool | 是否隐藏组件(不会渲染 DOM 元素)。 |
| display | bool | 是否显示组件(有 DOM 渲染,但可能不可见),隐藏也会触发表单验证。 |
| prefix | string|Rule | 设置组件的前缀内容,通常用于在输入框前显示图标或文本配置说明 |
| suffix | string|Rule | 设置组件的后缀内容,通常用于在输入框后显示图标或文本配置说明 |
| ignore | boolean|'hidden' | 表单提交时是否忽略该字段, 当等于'hidden'时组件隐藏时忽略 |
通用配置
| 属性名 | 类型 | 说明 |
|---|---|---|
| props | object | 设置组件的 props 属性,用于控制组件的行为。props 的配置取决于具体组件的属性,例如 input 组件的 placeholder、maxlength 等。 |
| class | object|string|Array | 设置组件的 class,用于自定义样式。 |
| id | string | 设置组件的id |
| style | object|string | 设置组件的内联样式。 |
| on | object | 设置组件的事件监听器。例如 input 事件、change 事件等。 |
| directives | object | 设置组件的自定义指令。 |
| slot | string | 设置组件的插槽名称,适用于嵌套组件。 |
扩展配置
| 属性名 | 类型 | 说明 |
|---|---|---|
| cache | bool | 是否缓存组件,只触发一次渲染。设置为 true 时,组件只会渲染一次,不会因为数据变化而重新渲染。 |
| computed | object | 动态计算组件的指定字段,当依赖值发生变化时将自动重新计算并更新结果 |
| component | object|Component | 定义用于当前规则渲染的自定义组件。可以在规则中指定自定义组件,而无需全局注册 |
| renderSlots | Object | 通过函数渲染组件的插槽 |
| validate | Array | 设置表单组件的验证规则。可以指定多个验证规则,来确保表单输入的正确性 |
| options | Array|Function | 设置radio,select,checkbox等组件options选择项 |
| optionsTo | string | 设置options配置项插入的位置 |
| inject | bool|Object | 是否开启事件注入 |
| effect | object | 置自定义属性,用于扩展组件的功能或与外部系统交互 |
| update | function | 设置 update 回调函数,用于动态更新组件的内容 配置说明 |
| link | Array | 配置哪些字段变化时会触发当前组件的 update 回调 |
| col | object | 设置组件的布局规则,通常用于栅格系统中 |
| wrap | object | 设置组件的 FormItem 配置,控制 FormItem 的行为和样式 |
| sync | Array | 配置prop.sync,设置props中需要双向绑定属性的名称 |
| control | object | 控制其他组件的显示与隐藏。适用于表单联动的场景 配置说明 |
| children | Array<rule|string|maker> | 设置组件的插槽内容,默认为 default |
| emit | Array | 使用emit方式监听的事件名,可与emitPrefix参数配合 |
| emitPrefix | object | 自定义组件 emit 事件的前缀,默认是组件的 field 字段 |
| hook | object | 设置组件的生命周期事件 |
示例
插槽配置
配置 input 组件的 prepend 插槽
js
const rule = {
type: 'input',
children: [
{
type: 'span',
slot: 'prepend',
children: ['https://']
}
]
}样式配置
配置文字的样式
js
const rule = {
type: 'span',
style: {
color: 'red',
},
class: 'text-red',
children: ['https://']
}指令配置
配置组件的 pin 指令
js
// 自定义指令
const pin = {
mounted() { /* ... */ },
updated() { /* ... */ }
}
// <div v-pin:top.animate="200"></div>
const rule = {
type: 'div',
directives: {
pin: {
value: 200,
arg: 'top',
modifiers: { animate: true }
}
}
}事件配置
配置 input 组件的 change 事件
js
const rule = {
type: 'input',
on: {
change() {
// todo
}
}
}隐藏组件
js
// <el-input v-if="false" />
const rule = {
type: 'input',
hidden: true
}js
// <el-input v-show="false" />
const rule = {
type: 'input',
display: false
}配置标签样式
修改 input 组件标签文字为红色
js
const rule = {
type: 'input',
wrap: {
class: 'text-red',
style: {
color: 'red'
}
}
}组件验证
配置 input 组件必填且必须是8位
js
const rule = {
type: 'input',
field: 'ID',
validate: [
{reuqired: true, message: '请输入 ID'},
{len: 8, message: '必须输入8位ID'}
]
}v-model
当组件支持 modelValue 和 update:modelValue 时,可通过 field 与 value 组合获取组件数据。
js
// <el-input v-model="formData.ID" />
const rule = {
type: 'el-input',
field: 'ID',
value: ''
}通过 options 配置组件选项
通过 options 字段配置选择组件的选项数据
js
// <fc-select options="[]" />
const rule = {
type: 'fc-select',
options: [],
optionsTo: 'props.options'
}修改组件布局
调整组件布局配置,实现每行并排显示两个输入框的布局。
js
// <el-col :span="12"><elInput v-model="formData.input1"></el-col>
// <el-col :span="12"><elInput v-model="formData.input2"></el-col>
const rule = [
{
type: 'input',
field: 'input1',
col: {
span: 12,
}
},
{
type: 'input',
field: 'input2',
col: {
span: 12,
}
}
]

