# 安装
注意
Vue 版本需要大于2.7, 才可以正常使用
本文将介绍如何安装并使用 @form-create/vant 组件库,包括在浏览器环境和通过 npm 安装的方法。
# 使用 npm 安装
通过 npm 安装可以更好地与现代构建工具(如 Webpack)集成。
npm install @form-create/vant@^2.7
引入和挂载
// 引入 form-create-vant 组件库
import formCreateMobile from '@form-create/vant';
Vue.use(formCreateMobile);
# 创建表单
<template>
<!-- 使用 form-create-mobile 组件 -->
<form-create-mobile :rule="rule" v-model="fApi" v-model:value="formData" :option="options"/>
</template>
<script setup>
import { ref } from 'vue';
import formCreateMobile from '@form-create/vant';
const fApi = ref({});
const formData = ref({});
const options = {
onSubmit: (formData) => {
alert(JSON.stringify(formData)); // 提交表单时弹出表单数据
},
resetBtn: true // 显示重置按钮
};
const rule = ref([
{
type: 'input',
field: 'goods_name',
title: '商品名称',
value: 'form-create'
},
{
type: 'checkbox',
field: 'label',
title: '标签',
value: [0, 1, 2, 3],
options: [
{ label: '好用', value: 0 },
{ label: '快速', value: 1 },
{ label: '高效', value: 2 },
{ label: '全能', value: 3 }
]
}
]);
</script>
# 兼容
- vant (Vue2版本)
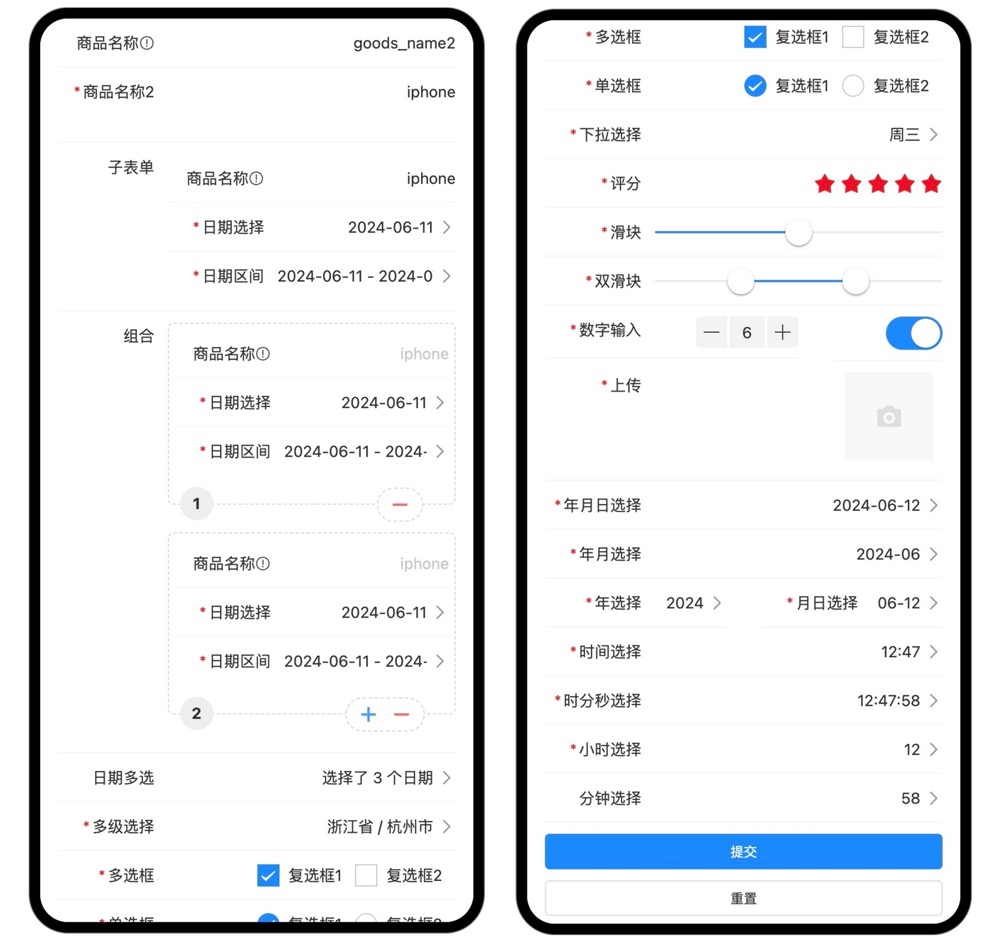
# 图例

UI配置 →
