# Markdown editor
This article uses a third-party Markdown editor mavonEditor (opens new window)
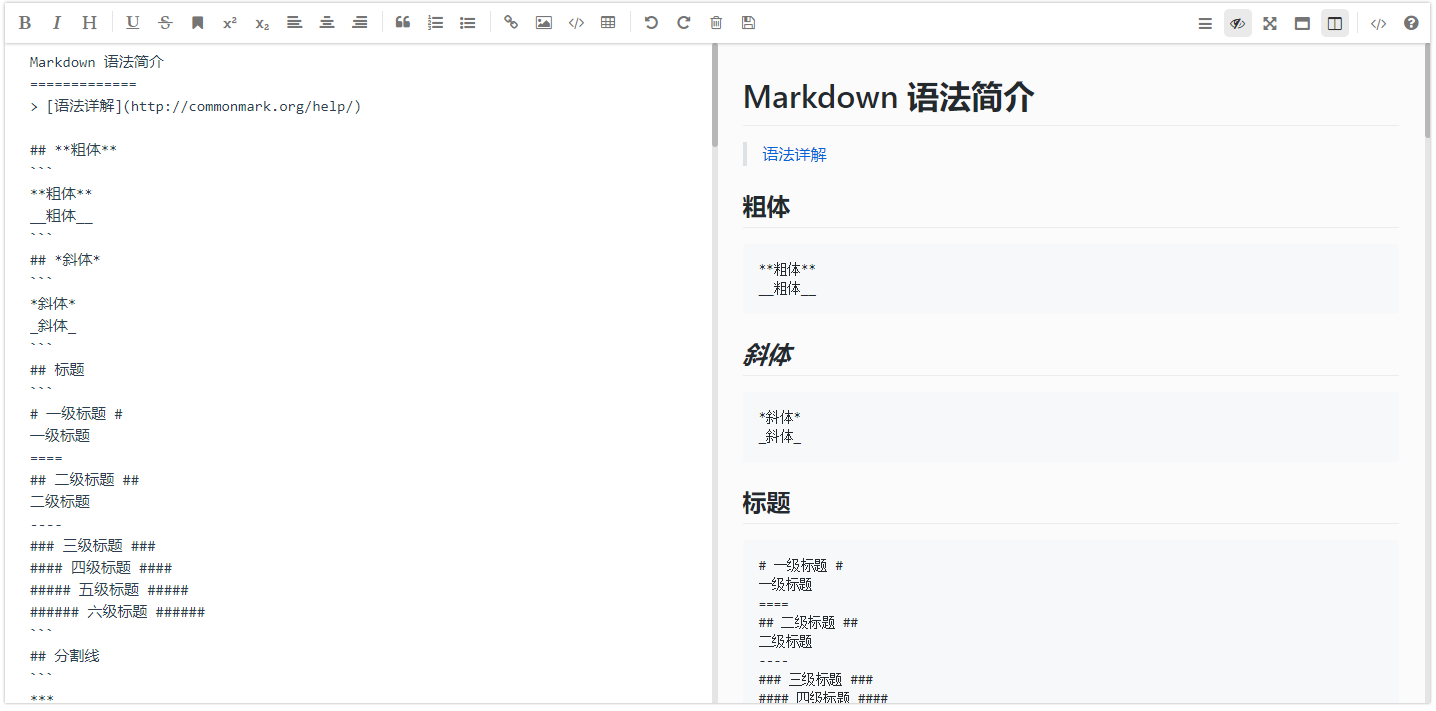
# Effect

# Installation
Node
npm install mavon-editor
Browser
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/mavon-editor@2.7.5/dist/css/index.css">
<script src="https://unpkg.com/vue2-editor/dist/vue2-editor.umd.js"></script>
# Import
Node
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Browser
var MavonEditor = window.MavonEditor
# Mounting
Vue.use(MavonEditor);
# Generate
fApi = formCreate.create([
{
type: 'mavon-editor',
title: 'Markdown',
field: 'markdown',
value:'# form-create'
}
])
# Modify
fApi.setValue('json', '# form-create v2')
