# 安装
注意
Vue 版本需要大于2.7, 才可以正常使用
# CDN 引入
目前可以通过 unpkg.com/@form-create/tdesign (opens new window) 获取到最新版本的资源,在页面上引入 js 即可开始使用。
<script src="https://unpkg.com/@form-create/tdesign@^2.7/dist/form-create.min.js"></script>
# NPM
安装
推荐使用 npm 的方式安装,它能更好地和 webpack (opens new window) 打包工具配合使用。
npm i @form-create/tdesign@^2.7
引入
import formCreate from '@form-create/tdesign'
挂载
Vue.use(formCreate)
# 创建表单
<template>
<form-create :rule="rule" v-model="fApi" :option="options"/>
</template>
<script>
export default {
data() {
return {
fApi: {},
options: {
onSubmit: (formData) => {
alert(JSON.stringify(formData))
},
resetBtn: true
},
rule: [
{
type: 'input',
field: 'goods_name',
title: '商品名称',
value: 'form-create'
},
{
type: 'checkbox',
field: 'label',
title: '标签',
value: [0, 1, 2, 3],
options: [
{label: '好用', value: 0},
{label: '快速', value: 1},
{label: '高效', value: 2},
{label: '全能', value: 3},
]
}
]
}
}
}
</script>
# 兼容
- tdesign (Vue2版本)
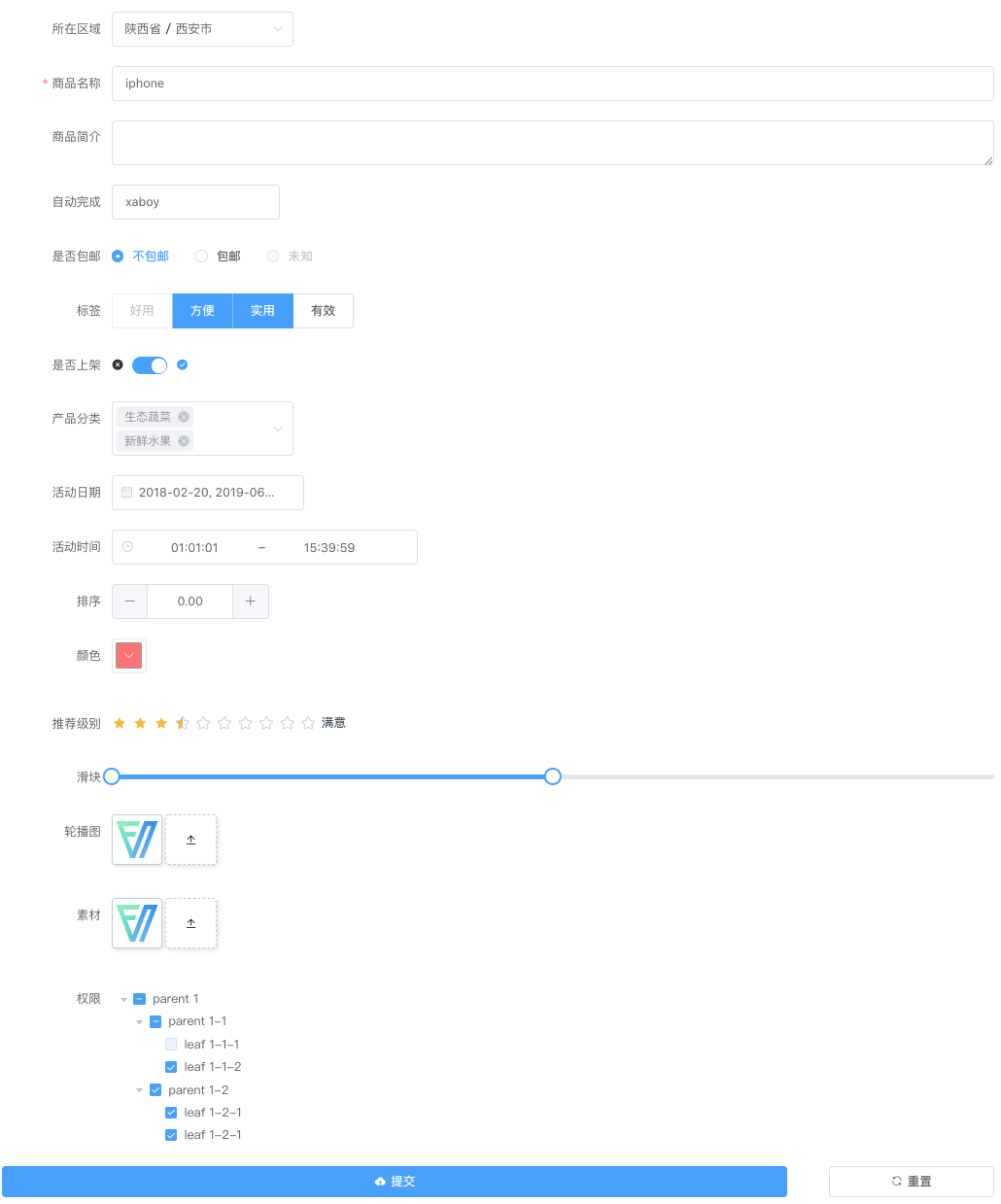
# 图例

UI配置 →
